著者:Phuong Nguyen ーソフトウェアエンジニア、 Atlantic Team
ー
パート1では、カスタムフックとその作成方法に関する一般的な情報について説明しました。パート2では、開発エクスペリエンスを向上させる潜在的な可能性を解き放つ、具体的な例と実践的なアプリケーションを詳しく見ていきましょう。
パート1のブログはコチラ
カスタム フックの例をいくつか示します。
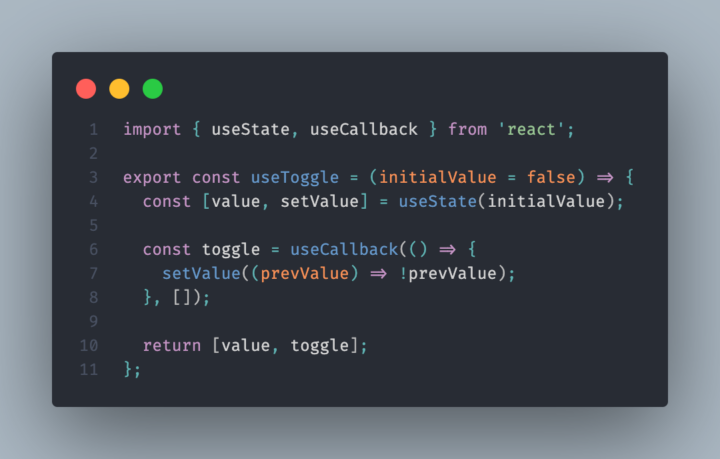
1. useToggle: state変数の値を変更する関数。

bodyでは、次のことを行います。
– 変数の値を含むstateを作成します。
– このカスタムフックでは、このアクションを呼び出す次のクリックイベントを受け取るトグル関数を作成します。
– 各レンダリング後に関数のアドレスが変更されるのを防ぐために、コールバックを使用して関数を呼び出してデータをキャッシュし、それを使用するコンポーネントでの不必要な再レンダリングを回避します。
– 次に、setState関数を再度呼び出します。 setState関数をパラメータとしてCallback関数とともに使用する必要があることに注意してください。Callback関数には、状態が常に最新であることを保証する状態パラメータがあります。
注: setState パラメータを !isToggleに変更すると、このカスタム フックは、onClickイベントを初めて呼び出すときのみ再レンダリングされます。 use Callback を削除すると、状態は通常に再レンダリングされます。コールバック関数を使用すると、依存関係が変更されたときに状態を更新するために再レンダリングが行われます。2番目のパラメータが変更されるまで、その状態はフリーズします。ここの2番目のパラメーターは空の配列であるため、関数内のToggle変数は常にdefaultValue と等しくなります。
– 最後に、状態と関数変更状態という2つのパラメーターの配列をそれぞれ返します。コンポーネントがそれを使用する場合は、この変数を画面上に表示できます。
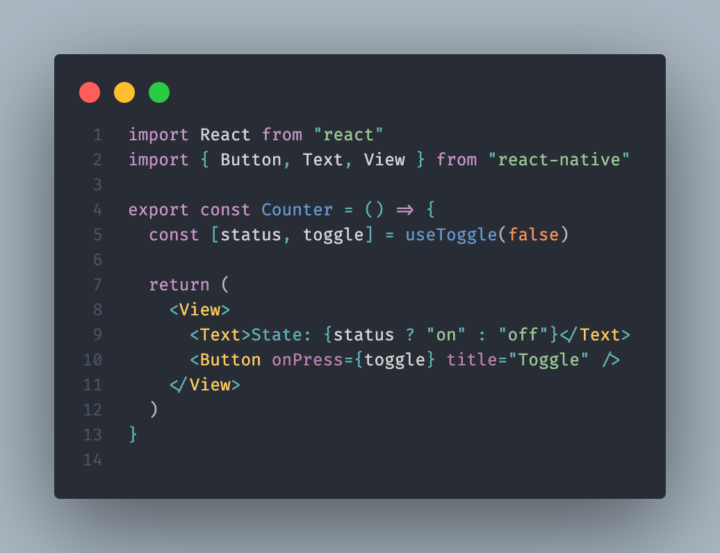
コンポーネントでの使用:

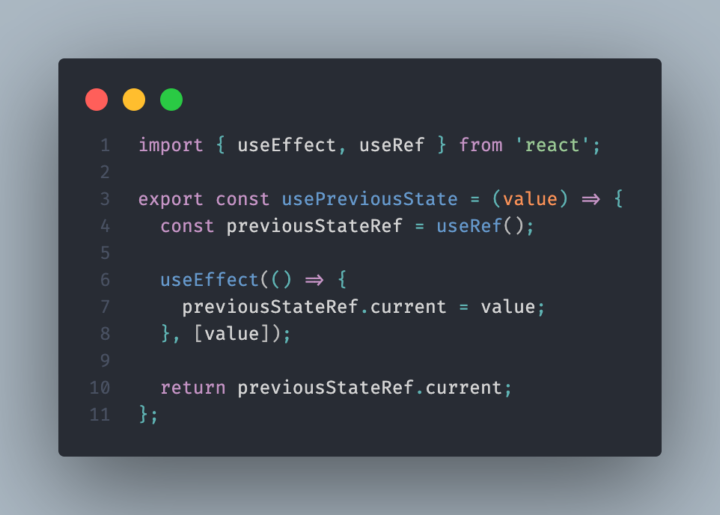
2. usePrevState: クラスコンポーネントの関数のパラメータには通常、previousStateパラメータとpreviousPropsパラメータがあります。フックでは、これを実装する方法がいくつかありますが、最も明確で再利用可能な方法はusePrevStateを使用することです。

– まず、コンポーネントの状態であるprops を指定してusePrevStateを実行します。
– usePrevState関数に入ると、参照が開始されます。これは、参照が変更されてもカスタムフックが再レンダリングされないためです。カスタムフックが再レンダリングされる場合、親コンポーネントは再レンダリングする必要があり、PrevStateはprevious stateではなく、current stateになります。
– 次に、渡されたコンポーネントの最新のstateを含む2番目のパラメーターとしてpropsを使用してuse Effectを設定します。その目的は、フックの親コンポーネントの最新の値を更新することです。
– 次に、previous stateの値を返します。
注: 戻り値はprevious stateの値です。戻った後、use Effect関数を呼び出して、current stateの値を更新します。更新後、次回stateが変化すると、この値に戻ります。
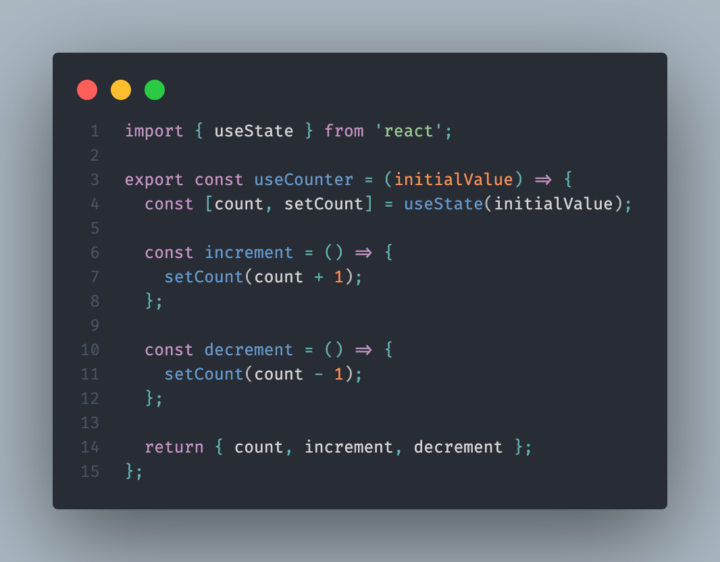
3. state管理: カスタムフックは、useStateなどのフックを使用してstateを管理できます。これにより、ステートフルロジックを再利用可能な関数にカプセル化できるため、複数のコンポーネントでのstateの処理と更新が容易になります。
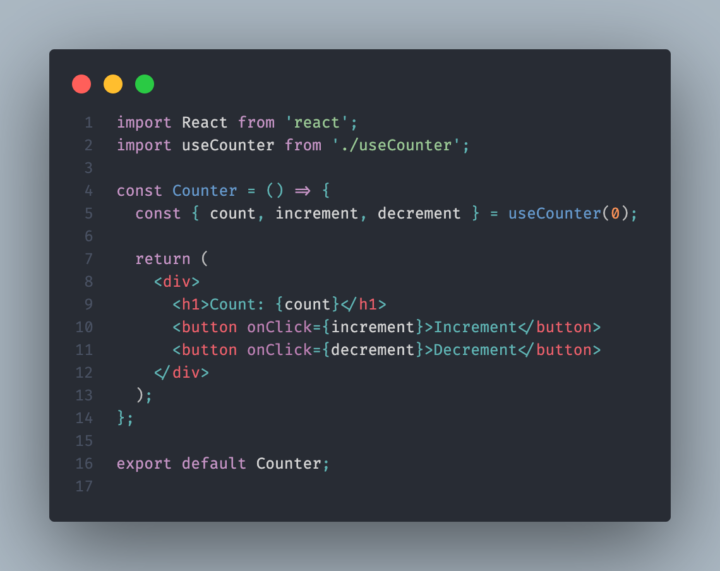
この例では、カウント状態を管理するuse Counterというカスタムフックを定義します。
フックは、count、increment、decrement の 3 つのプロパティを持つオブジェクトを返します。
countプロパティはcount stateの現在値を保持しますが、インクリメントとデクリメントはcount stateを更新できる関数です。


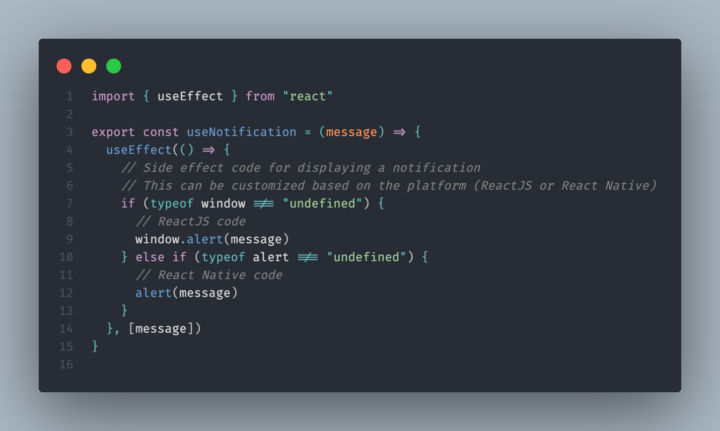
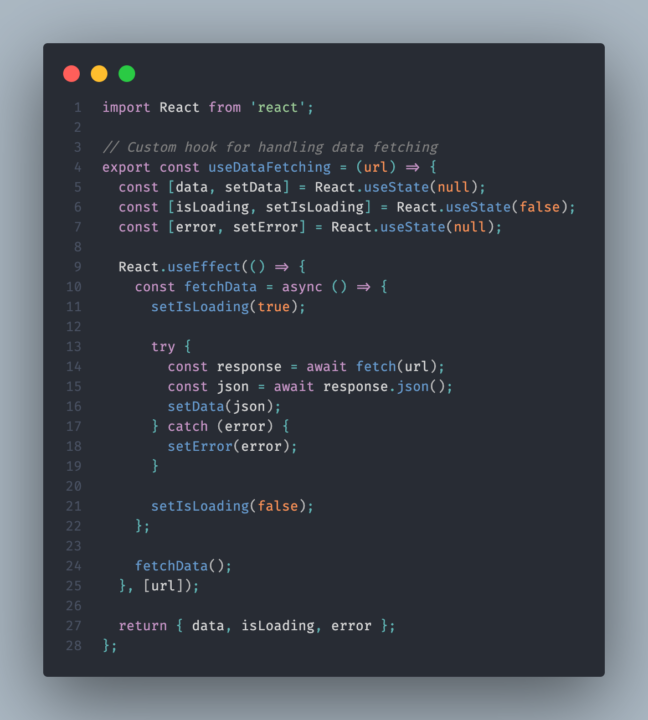
4. Side Effects: カスタムフックは、use Effectのようなフックを使用してside effectsを処理できます。これにより、一般的なside effectロジック(データのフェッチ、サブスクリプション、イベントリスナーなど) をカプセル化し、それをさまざまなコンポーネント間で再利用できます。

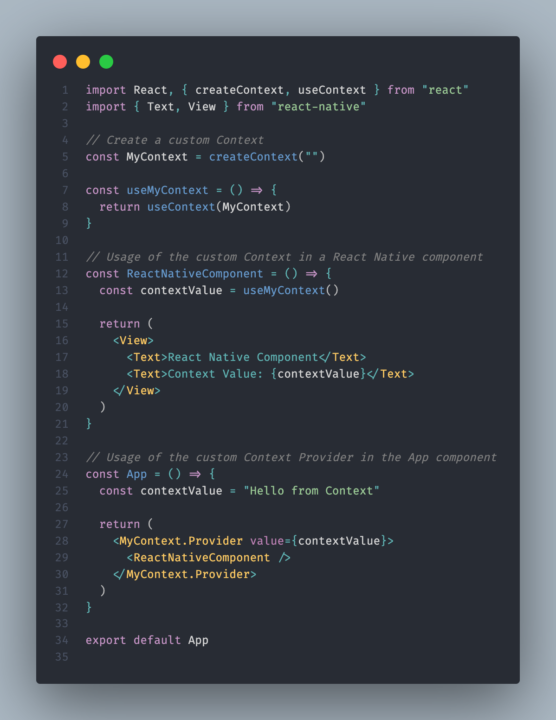
5. コンテキストアクセス: カスタムフックは、useContext フックを使用してコンテキストにアクセスし、コンテキストを使用できます。これにより、コンテキスト固有のロジックをカスタムフックにカプセル化できるため、再利用可能になり、保守が容易になります。

6. ロジックの抽象化: カスタムフックを使用すると、コンポーネントから複雑なロジックを再利用可能な関数に抽象化できます。これにより、コンポーネントがUIのレンダリングにより重点を置き、複雑なロジックが少なくなり、コードの編成と読みやすさが向上します。

このカスタムフックを使用すると、変数の増分でカウントするためのロジックを抽象化し、それをさまざまなコンポーネントで再利用できます。要件に基づいて初期値と増分値を簡単に変更できます。これにより、コードの再利用性が促進され、コンポーネント間でのカウントロジックの一貫性が維持されます。
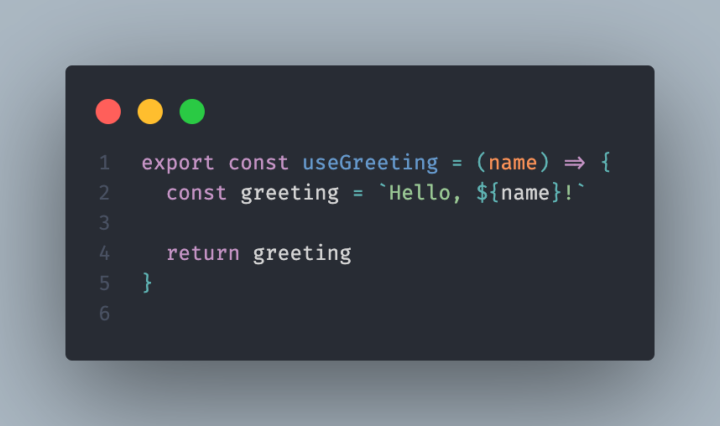
7. コードの再利用性: カスタムフックの主な利点の 1 つは、コードの再利用性です。共通のロジックをカスタムフックに抽出すると、複数のコンポーネント間でそれを再利用できるため、コードの重複が回避され、コードベースがより保守しやすくなります。
カスタムフックを利用すると、さまざまなコンポーネントでグリーティングメッセージを生成するためのロジックを簡単に再利用できます。異なる名前をパラメータとしてカスタムフックに渡し、ReactJSおよびReact Nativeユーザー向けにパーソナライズされたグリーティングを有効にします。

8. 懸念事項の分離: カスタムフックを使用すると、UI関連のコードを基礎となるロジックから分離することで、懸念事項をより適切に分離できます。この分離により、よりクリーンでモジュール化されたコードアーキテクチャが促進され、アプリケーションのさまざまな側面の理解と保守が容易になります。
データの取得に関する懸念をコンポーネントから分離します。コンポーネントは、フェッチされたデータ、読み込み状態、またはエラー状態に基づいてUIをレンダリングすることだけに重点を置いています。

結論
結論として、カスタムフックは、ReactJSおよびReact Nativeアプリケーションでステートフルロジックを抽出して再利用するための強力な方法を提供します。これらにより、複雑な機能を、複数のコンポーネント間で共有できる再利用可能な機能にカプセル化できるようになります。
カスタムフックを使用すると、コードの構成を改善し、コードの再利用性を促進し、アプリケーション内での懸念の分離を強化できます。ロジックをカスタムフックに抽象化することで、コンポーネントはより焦点が絞られ、簡潔になり、理解しやすくなります。
state管理、side effectの処理、コンテキストへのアクセス、ロジックの抽象化、テストの改善、コラボレーションとコード共有の促進など、カスタムフックのさまざまな使用例を検討しました。カスタムフックを使用すると、モジュール式で保守可能でスケーラブルなコードベースを作成できます。
そのため、次回、異なるコンポーネント間で同様のロジックを作成する場合は、カスタムフックの作成を検討してください。カスタムフックの機能を利用してコードの再利用性を高め、懸念事項の分離を促進し、ReactJSとReact Nativeでの開発を簡素化します。



 EN
EN 日本語
日本語
Pingback: カスタムフックを使ってReactでの開発をレベルアップしよう- Part 1 - CodeComplete