著者:Nguyen Thanh Phuong ーソフトウェアエンジニア、 Atlantic Team
Reactアプリの状態管理は、特にサーバー側データの場合、難しい作業になる可能性があります。 「fetch」や「axios」などの従来のツールは便利ですが、多くの場合、複数の状態、エラー処理、キャッシュをやりくりする必要があります。そこでReact Queryが非常に便利です。 React Queryは、データの取得と状態管理を簡素化し、Reactアプリをより効率的かつ保守しやすくする強力なライブラリです。このブログでは、React Queryがどのようにして状態管理を合理化し、アプリのパフォーマンスを向上させ、開発者としての作業をより楽にするのかを探っていきます。状態管理の悩みに別れを告げ、シームレスで強力なReactアプリケーションを手に入れましょう。
Reactでデータを取得することにうんざりしていませんか?
そう感じているのはあなただけではありません。開発者は、組み込みの useEffectフックと、人気のあるサードパーティライブラリであるReact Queryを常に比較検討しています。どちらにもそれぞれ長所がありますが、適切なツールの選択はプロジェクトの特定のニーズによって異なります。
useEffectの有効性
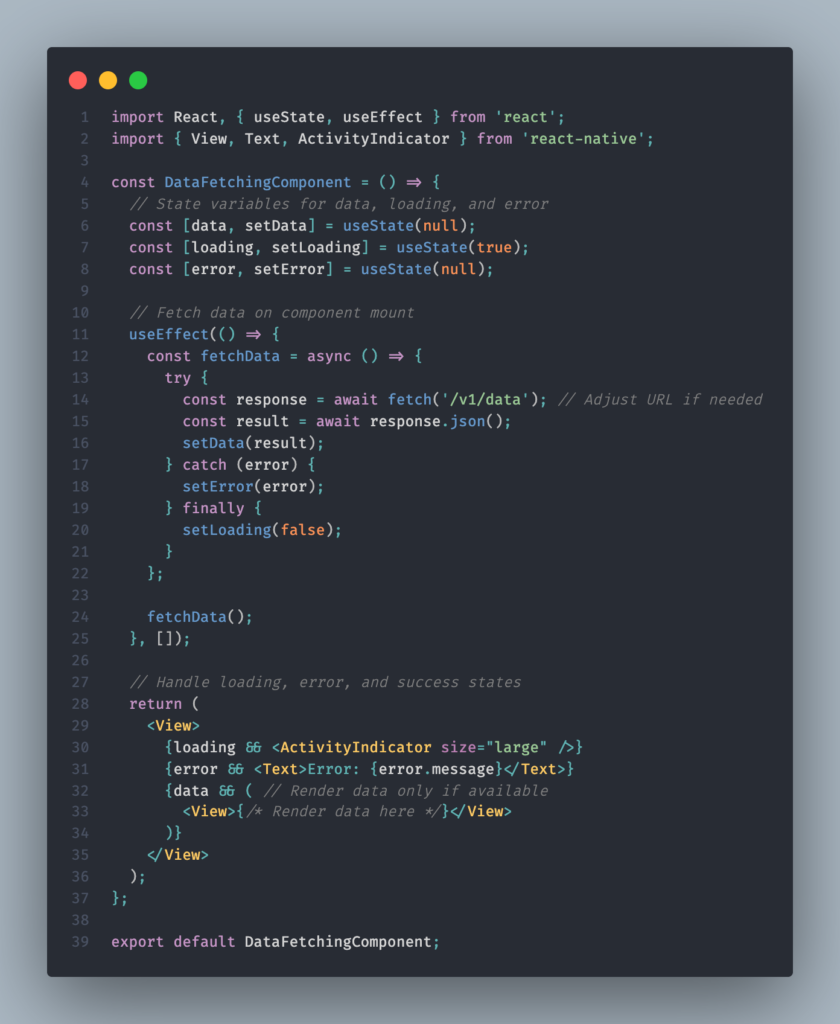
- 単純なデータの取得:APIからデータを1回だけ取得する必要がある時、useEffectは簡単なソリューションです。外部ライブラリを導入せずに仕事を完了します。
- 基本的な状態管理: 状態管理の複雑さが最小限のプロジェクトの場合、useEffectを使用すると、データの読み込み、エラー、成功の状態を手動で処理できます。このアプローチにより、小規模なアプリケーションの作業がシンプルになります。

メリット
- 単純なアプローチ: useEffectはデータをフェッチするための明確でわかりやすい方法を提供するため、小規模なプロジェクトや入門に最適です。
- カスタマイズ可能な制御: データ取得プロセスを完全に制御できるため、エラー処理と状態管理を特定のニーズに合わせて調整できます。
デメリット
- 反復的なコード: 読み込み、エラー、成功の状態の管理は、特に大規模なアプリケーションでは反復的になる可能性があります。これにより、定型コードが作成される可能性があります。
- 機能の制限: useEffectは強力ではありますが、複雑なアプリケーションにとって重要となる、キャッシュ、ページネーション、自動クエリ無効化などの組み込み機能を提供していません。
React-Queryが解決すること
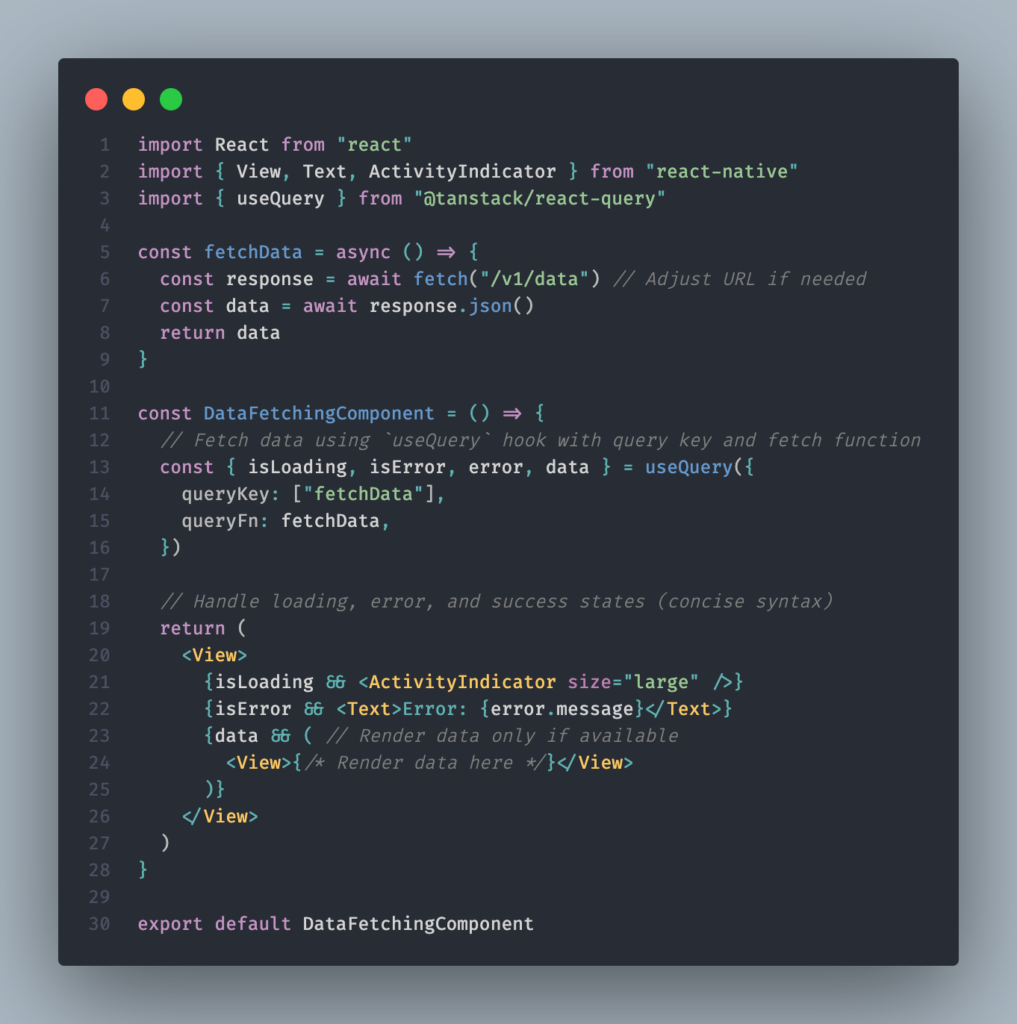
- 複雑なデータのニーズ: キャッシュ、ページネーション、バックグラウンド データ同期、または自動クエリ無効化に対処していますか? React Query は、これらの高度な要件に対する堅実なソリューションを提供します。
- シームレスでオプティミスティックアップデート: React Queryのオプティミスティックアップデートにより、ユーザーのアクションとUIの変更の間の遅延が解消されます。バックグラウンドでサーバーにミューテーションを送信しながら、(成功したと仮定して) UIを即座に更新します。サーバーが拒否した場合、UIは自動的にロールバックされ、シームレスで応答性の高いユーザーエクスペリエンスが提供されます。
- リアルタイムデータパワーハウス: リアルタイムアプリケーションを構築していますか? React Query を使用すると、手動ポーリングを行わずに、頻繁に変更されるデータとUIの同期を維持することが簡単になります。

React Queryのメリット
- 簡単なキャッシュ: React Queryはフェッチしたデータを自動的にキャッシュし、冗長的なネットワーク呼び出しを最小限に抑え、パフォーマンスを向上させます。
- ページネーションが簡単に: 組み込み機能により、複雑なUIニーズでもページネーションと無限ロードを簡単に実装できます。
- シームレスなオプティミズム: React Queryはオプティミスティックアップデートを適切に処理し、サーバーの確認前でもUIの変更を反映することでスムーズなユーザーエクスペリエンスを提供します。
- リアルタイムパワー: リアルタイムデータソースとシームレスに統合し、UIが最新の情報で常に更新されるようにします。
React Queryの懸念点
- 段階的な学習曲線: React Queryの広範な機能と構成オプションは強力ですが、特にライブラリを初めて使用するユーザーにとっては、学習にある程度の初期投資が必要になる場合があります。
- 依存関係の管理: React Queryは、プロジェクト全体のサイズを増大させる依存関係です。これは、プロジェクトサイズの制限が非常に厳しい状況では懸念事項となる可能性があります。
まとめ
データ取得武器の選択
戦場: Reactアプリケーション。戦闘員: useEffect と React Query。利点: 効率的でエレガントなデータ取得。
- useEffect: ライト級チャンピオン
単純なデータのニーズや小規模なプロジェクトには、useEffectが最適です。理解と実装が簡単で、プロセスをきめ細かく制御できます。読み込み、エラー、成功の状態を処理する必要がありますか? useEffectがカバーします。ただし、複雑なシナリオの場合、コードの繰り返しが発生したり、キャッシュやページネーションなどの組み込み機能が不足したりする可能性があります。
- React Query: 機能満載の巨大なツール
複雑さが増すと、React Queryが急襲します。React Query は、自動キャッシュ、ページネーション、オプティミスティックアップデート、シームレスなリアルタイム データ統合などの堅実な機能スイートを提供します。これにより、よりスムーズな開発エクスペリエンスとより洗練されたユーザー エクスペリエンスが実現します。トレードオフは?わずかな学習曲線と追加の依存関係。
- 判定: 自分のニーズを知る
最適な選択は、プロジェクトの特定の要件によって異なります。単純なデータ取得の場合、useEffectは優れた出発点です。ただし、複雑なデータフロー、リアルタイム更新、またはユーザーエクスペリエンスを重視する場合には、React Queryが強力な味方になります。
このリファクタリングされた概要では、比喩を使用したより魅力的なトーンを使用し、各アプローチの主な長所と考慮事項を強調しています。また、プロジェクトのニーズに基づいた意思決定プロセスも明確になります。
まとめると、useEffectとReact Queryのどちらを選択するかは、データ取得ニーズの複雑さに依存します。しかし、React Queryのパワーに興味がある場合はどうすればよいでしょうか?パート2をお楽しみに。そこでは、その機能をさらに深く掘り下げ、Reactアプリケーションで効果的に活用する方法を探ります。


 EN
EN 日本語
日本語