
Managing state in React apps can be a tricky business, especially when it comes to server-side data. Traditional tools like ‘fetch’ and ‘axios’ are helpful, but they often leave you juggling multiple states, error handling, and caching. That’s where React Query steps in to save the day! React Query is a powerful library that simplifies data fetching and state management, making your React apps more efficient and easier to maintain. In this blog, we’ll explore how React Query can streamline your state management, enhance your app’s performance, and make your life as a developer a whole lot easier. Say goodbye to state management headaches and hello to seamless, powerful React applications!
Tired of wrestling with data fetching in React? You’re not alone. Developers constantly weigh the built-in useEffect hook against the popular third-party library, React Query. While both have their strengths, choosing the right tool depends on your project’s specific needs.
When useEffect Shines:
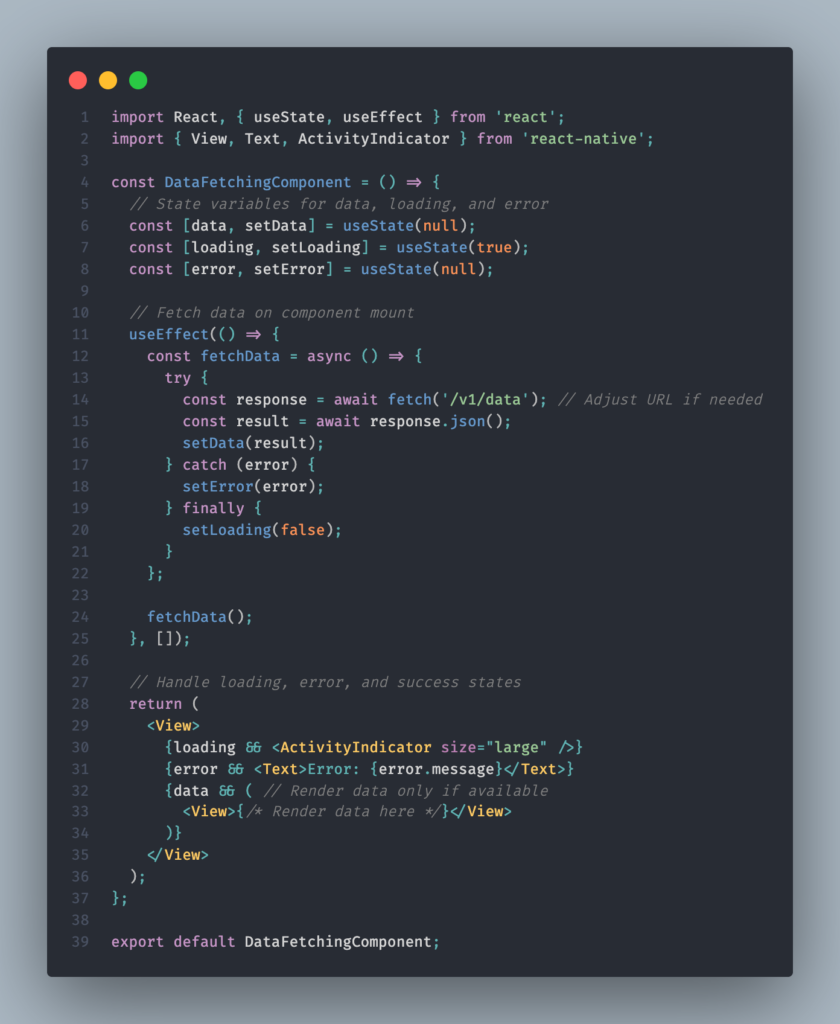
- Simple Data Fetches: Need to grab data from an API just once? useEffect is a lightweight solution. It gets the job done without introducing external libraries.
- Basic State Management: For projects with minimal state management complexity, useEffect allows you to handle data loading, error, and success states manually. This approach keeps things simple for smaller applications.

Advantages:
- Straightforward Approach: useEffect offers a clear and easy-to-understand way to fetch data, making it ideal for smaller projects or getting started.
- Customizable Control: You have full control over the data fetching process, allowing you to tailor error handling and state management to your specific needs.
- Repetitive Code: Managing loading, error, and success states can become repetitive, especially in larger applications. This can lead to boilerplate code.
- Limited Functionality: While powerful, useEffect doesn’t offer built-in features like caching, pagination, or automatic query invalidation, which can be crucial for complex applications.
React Query to the Rescue:
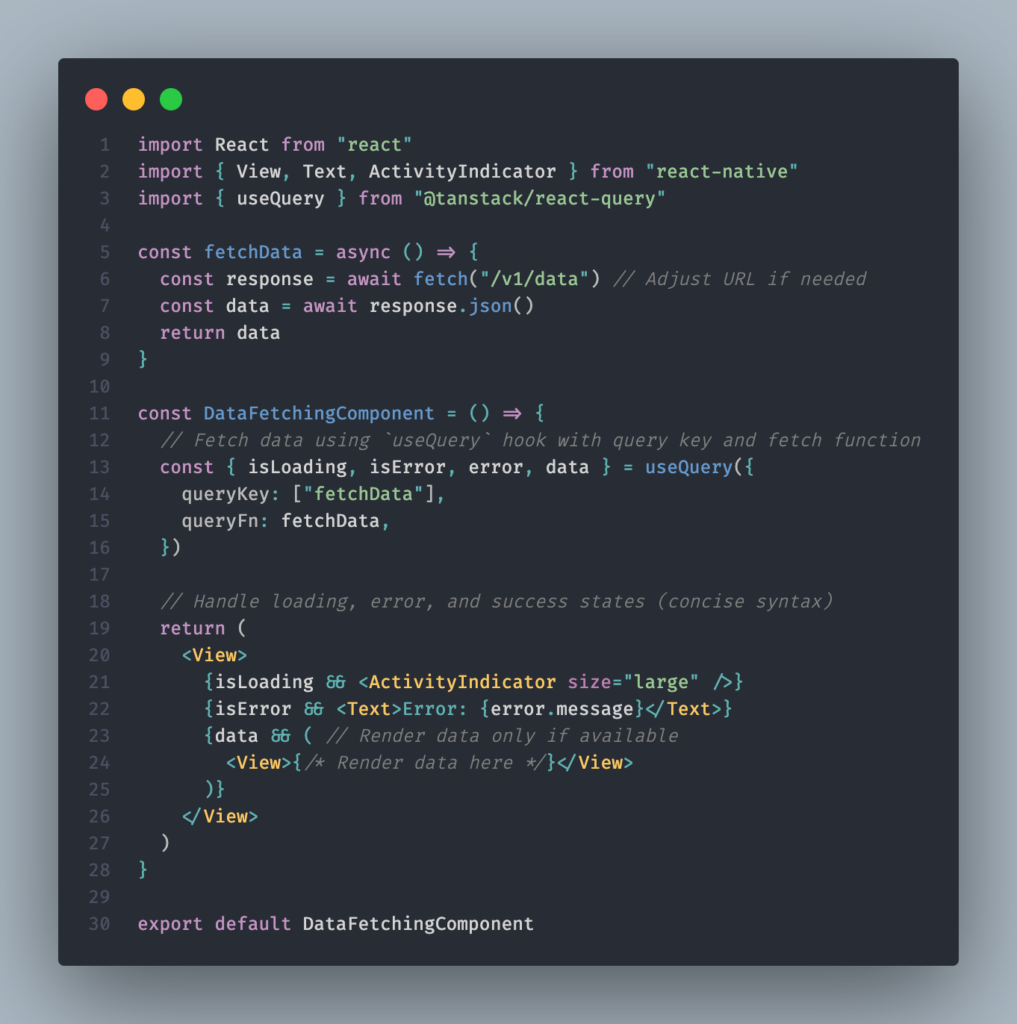
- Complex Data Needs: Dealing with caching, pagination, background data sync, or automatic query invalidation? React Query offers a robust solution for these advanced requirements.
- Seamless Optimistic Updates: React Query’s optimistic updates eliminate the lag between user actions and UI changes. It updates the UI instantly (assuming success) while sending the mutation to the server in the background. If the server rejects, the UI is automatically rolled back, providing a seamless and responsive user experience.
- Real-time Data Powerhouse: Building a real-time application? React Query simplifies keeping your UI in sync with frequently changing data without manual polling.

- Effortless Caching: React Query automatically caches fetched data, minimizing redundant network calls and boosting performance.
- Pagination Made Easy: Built-in functionalities make implementing pagination and infinite loading a breeze, even for intricate UI needs.
- Seamless Optimism: React Query gracefully handles optimistic updates, providing a smooth user experience by reflecting UI changes even before server confirmation.
- Real-time Power: It seamlessly integrates with real-time data sources, ensuring your UI stays constantly updated with the latest information.
- Gradual Learning Curve: While powerful, React Query’s extensive features and configuration options might require some initial investment in learning, especially for those new to the library.
- Dependency Management: React Query is an additional dependency that adds to your project’s overall size. This might be a factor for projects with very strict size limitations.
Summary
Choosing Your Data Fetching Weapon
The battleground: Your React application. The combatants: useEffect and React Query. The prize: Efficient and elegant data fetching.
- useEffect: The Lightweight Champion
- For simple data needs and smaller projects, useEffect shines. It’s easy to understand and implement, giving you granular control over the process. Need to handle loading, error, and success states? useEffect has you covered. However, for complex scenarios, it can lead to repetitive code and lack built-in features like caching or pagination.
- React Query: The Feature-Packed Juggernaut
- When complexity rears its head, React Query swoops in. It offers a robust suite of features, including automatic caching, pagination, optimistic updates, and seamless real-time data integration. This translates to a smoother development experience and a more polished user experience. The trade-off? A slight learning curve and an additional dependency.
- The Verdict: Know Your Needs
- The best choice hinges on your project’s specific requirements. For straightforward data fetching, useEffect is a great starting point. But if you anticipate intricate data flows, real-time updates, or a focus on user experience, React Query becomes a powerful ally.
This refactored summary uses a more engaging tone with metaphors and emphasizes the key strengths and considerations for each approach. It also clarifies the decision-making process based on project needs.


 EN
EN 日本語
日本語